JS13kGames 2023: CASTLE ESCAPE
August-September 2023

The game
I developed CASTLE ESCAPE
PLAY IT / see source code on Github
The results
Out of 163 entries, Castle Escape arrived:
- #6 overall !
- #6 in Mobile
- #5 in Decentralized !
Making-of
This making-of includes my daily tweets X posts with extra explanations and spoilers.
Please try the game first!
Intro
In 2023, it's been the first year where I competed to JS13k while being unemployed. However, that didn't mean I had more spare time or energy to spend on my entry, as I'm quite busy on other projects, and my eyesight is becoming less and less good with time... So during the first 3 weeks of the jam, I only spent 1-2 hours per day working on my entry (a bit more if you count all the off-screen thinking and brainstorming), and in the last week I put a bit more hours in (4-6 per day) in order to release on time and in the byte budget.
In total it took about 80 hours. Here's how it went...
Day 0 (August 13th)
#js13kgames day 0:
— xem 🔵 (@MaximeEuziere) August 14, 2023
- Kick off!
- The theme is "13th century" (tough one)
- Made a list of ideas revolving around middle-age technology, inventions, discoveries, architecture, famous characters, ... but no idea what kind of game could use them. pic.twitter.com/fp91xMgjVU
13th century is a tough theme indeed! None of the vague ideas I had before starting the jam could fit in that theme or even include a little something about the 13th century.
So I started from scratch, by looking on Wikipedia what was invented and discovered in that epoch, to make this list:

You can note that many items of this list have become elements of my final game (cannon, clock, paper, astronomy...). Some others were considered for some of my puzzles but didn't get implemented (mirror, soap...).
I scribbled some game ideas at the bottom of the page, the "escape game" is at the very end. I wish I had decided to start with that immediately...
Days 1-2
#js13kgames day 2:
— xem 🔵 (@MaximeEuziere) August 15, 2023
Still no fun idea in sight, I'm a bit worried.
Hitting castles with cannonballs risk to make my game a cheap Angry Birds clone.
I can try to make the castle building challenging by setting it in different environments and let players go as high as possible... pic.twitter.com/T7c48FihdV
I spent the first two days prototyping and thinking pretty thoroughly a "castles & cannons" game concept where you successively play the role of a king who builds his castle, and his successor who needs to tumble it down with cannon balls. Each king has a successor that is a few dozen meters away, and needs to build his own castle from the bricks he removed from the previous one, while having to build his own castle on a more and more inconvenient ground (slope, hill, mointain, ice, water, etc). The game would end when you run out of bricks.
The only problem is that besides the cannon firing, this was not fun at all, and I had to take the difficult decision to stop and restart from scratch with something else...
Days 3-4
#js13kgames day 4:
— xem 🔵 (@MaximeEuziere) August 17, 2023
Designing my castle full of puzzles... On paper (don't zoom too much, it contains spoilers).
It will contain 16 rooms, collectibles, mechanisms, missions etc.
I made a piano room but that didn't exist yet in the 13th century... I should find something else. pic.twitter.com/Pc976cFN4O
The decision to make a castle escape game was taken on day 3... though, once again, I had no idea if I'd be able to release an interesting game on time. But I decided to try my best anyway. These two days were spent imagining and drawing a 16-room castle on paper and inventing all sorts of puzzles and interactions that could happen in it (in no particular order).
Here are some HD photos:



All the elements and ideas of the final game are here, minus some adjustments (rooms inversions) and some ideas I had to abandon to release on time (using mirrors to reflect light, use seed plus bathroom water plus time machine to grow a plant, use cannon powder, and even a music room where you'd have to play some kind of Simon game to solve a puzzle). Fortunately, I think I made the good decisions, as the puzzles and events present in the final game are quite well balanced and sequenced.
By the way, in order to find some inspiration, I watched gameplays of old, cheap, flash games which are all more or less copy-pasted from each other, such as King Castle Escape, Gold Castle Escape, Princess Castle Escape and Medieval Castle Escape.
You'll find obvious similarities between these games and mine (shields, lock combinations, torches, broken drawbridge...), but I tried to do something as original as possible, even though all castle escape games tend to resemble each other a little, with all these grey bricks, towers, gates, windows, knights, etc... Welp, it is what it is! As long as we have some fun...
Days 5-6
#js13kgames day 6:
— xem 🔵 (@MaximeEuziere) August 19, 2023
I can now generate all the rooms layouts for my castle: tower top, tower bottom, 1st floor room on the left, middle and right (under a tower or not), and ground floor room on left, middle and right.
Here's the entire castle (mostly empty):
Zip: 2.46kb pic.twitter.com/A6sGcpGeQi
Let's start coding, finally! At this moment, my game scenario is far from complete, I still have no idea in which order the puzzles must be solved and the items must be used to beat the game, but it won't stop me from defrosting my CSS3D framework, trim all the methods I don't need (actually I just kept "plane" and "move" plus teir dependencies, which take about 1.5kb minified and 0.8 zipped), and start implementing the first room of the game (the top of the left tower).
Here already, 5 different technologies are used to render the scene (I never used so many together before): CSS3D (to make the brick tower cylindric), emoji (door, lock, bed, hole, frame, man and crown in the frame), CSS (for the gradient backgrounds, dynamic brick lighting proportional to their depth, radial-gradient for the sun, plenty of filters to make everything a bit sepia and with a subtle drop-shadow, etc), custom SVGs (for the window, bars, staircase and frame hanger), and Canvas 2D (to draw the sunbeam passing through the window).
The result convinced me, so I prepared the next steps: I built all the room layouts I'll need for my game, out of CSS3D (tower top, tower bottom, first floor under a tower, first floor not under a tower, ground floor... plus walls on the sides for the square rooms on the left or on the right of the building). The hardest part was probably not the one you'd imagine... what took me the most code and brainpower was to draw the half-bricks an quarter-bricks on each side of the rooms.
I showed a snippet of my "brick code" on Slack for fun, and someone had it analyzed by chatGPT, which surprisingly, guessed exactly what were my intentions when I used Math.random() in the brick's coordinates. It was a fun moment:

Another thing harder than it seems was to make holes (windows) inside the tower's wall. After a lot of head-scratching, I finally decided to draw a SVG with a sky blue background #def and render it in front of the wall. Looks exactly like a hole to me, without having to do any complex clipping technique!
The 2D canvas is placed between the background (containing the back wall, window, door, bed, etc) and the foreground (the light bricks), and it really looks like the sunlight comes through the window, when in reality it's all fake.
Note that the whole thing is also much flatter than it appears (here, seen from above...). It seemed quite simpler to give my room a chicken wrap shape instead of a real cylinder (but I may be wrong).

Finally, I counted the (CSS3D) divs in my scene and it's "only" 179... I've made many games with much more CSS3D complexity than that! But none with so many SVGs and Canvas 2D elements on top. Turns out, browsers seem support that pretty well!
My zip is still smaller than 2.5kb, good news so far! My goal is to have the whole castle fit in under 8kb and use the rest for interactivity, puzzles, animations etc.
Days 7-10
#js13kgames day 8
— xem 🔵 (@MaximeEuziere) August 21, 2023
8 rooms are decorated
8 custom svgs drawn
I also implemented side walls for the rectangle rooms (it's subtle, you can see it in the telescope room).
It's the little details that count... (and cost bytes)...
Zip is now 3.78kb (while min.html is already 12.1kb) pic.twitter.com/Bnmac4gmZH
#js13kgames day 10
— xem 🔵 (@MaximeEuziere) August 23, 2023
14/16 rooms done, and 3 more SVG drawn
Still no idea what to put in the other rooms...
(damn emoji who don't even include a TABLE, a CHEST, an ANVIL or a WOODEN MAGNIFICENT CASTLE DOOR WITH GOLDEN KNOBS... forcing me to draw them myself)
Zip is 4.32kb pic.twitter.com/KSUuhdQqWX
Those 4 days were exclusively spent filling and decorating my castle's rooms with emoji, custom svgs and sometimes just colored divs (boulders, chimney, books)...
At the same time, in my mind, the scenario becomes clearer and clearer, so I often return to previous rooms to add or rearrange some items.
I doubt a lot that the result will be fun, but at least it will be playable!
Regarding the emoji: I had the chance to find appropriate emoji for most of my objects (telescope, shield, man, papyrus, wood, cheese, bowl of soup, crown, magic wand, dragon, hammer, chains, skeleton, chef, bat, spider web, mouse, cog, key, etc), but I also had the chance that the emoji webfont I picked (Twemoji.ttf, allowed by js13k's rules because it's a polyfill) contained a ladder that looked very much like a shelf, which allowed me to discard this boring SVG:

...and the building emoji, that looks a lot like a fireplace when you put a grey rectangle on top and some little fire emoji in front of it:

On the other hand, I was quite bummed to find that there were no emoji as basic as: a cannon, an anvil, a table, a haystack (or hayball), a knight, a witch, a chest, and big castle doors... so I spent a lot of time (and bytes) drawing them myself, in svg, with my MinSVGcreator tool.

By chance, SVGs are small, text-based and very repetitive, so they zip extremely well: my 28 svgs take 7.7kb minified and about 1.8kb zipped.

Day 11
No code today! (I was occupied renovating my house and inviting friends)
Days 12-13
#js13kgames day 13;
— xem 🔵 (@MaximeEuziere) August 26, 2023
Adding names and mouseover events on my items before making them clickable.
To do so, I have to adjust their hitboxes (especially for my custom svgs), this will take a couple days.
First two rooms 👇
Zip is 5.07kb pic.twitter.com/Z8Znrk3S5c
I spent these two days completing and polishing all the rooms of my castle, and implemented the very first interactivity of the game: hover texts.
Every object present on screen (except bricks, ground, ceiling, sky, mountain and light beams) show their name when they are hovered with the mouse on PC.
I had this idea since day 3, because I thought it would make my entry look more like a LucasArts point&click game, but also because I wanted to impress players by the verbosity of my game, even if it's only 13kb.
The best part is that it cost me virtually 0 extra bytes, because since the beginning, I gave all my items a CSS className equal to their name in english. So all I had to do (in the source code of the CSS3DFramework) was something like this in the plane creation method: scene.innerHTML+=`<div id="${t.id}"class="${t.css}"onmouseover="writeCaption('${t.css}')">`
Unfortunately, now that my items had hitboxes (for mouse hover, and later, clicks), I realized that their sizes were all wrong, especially the ones containing custom svgs. So I had to go through my 16 finished rooms and fix manually the width, height and thus, the position of absolutely everything, which caused a huge time loss...
The good news is that I'm still very low in size, my zip is even smaller than I had hoped (5.07kb)!
Days 14-15
#js13kgames day 15
— xem 🔵 (@MaximeEuziere) August 28, 2023
All the rooms transitions are implemented (by clicking arrows).
It still feels like I'm procrastinating, but tomorrow I start working on the gameplay for real! (Maybe.)
Source code: 27kb (4 files only)
Min.html: 22.1kb
Zip+ECT: 5.6kb
With Roadroller: 5.05kb pic.twitter.com/7hsKssa8B3
I put myself in front of the computer and didn't quit it until all the hitboxes and positions were fixed, that was extremely boring, but it worked.
Then I could finally start implementing clicks, and started with room transitions! Each open door and staircase has either a "up" button, a "down" button, or both (when in the middle of a tower), while the big square rooms also have left and right arrows, when there's no wall blocking the passage.
It's a real pleasure to finally be able to visit my castle entirely!
Days 16-19
#js13kgames day 17:
— xem 🔵 (@MaximeEuziere) August 30, 2023
I started making the notes on the walls and the books readable.
Also, 6 items can be put in the inventory, which makes me realize that the inventory is way too small... so I doubled its size (12 slots).
Blurred screenshot to avoid spoils :p
Min+RR+Zip: 5.99kb pic.twitter.com/ptcGKeYtil
I'm officially late! It's the middle of the month and I have zero gameplay yet... and so many things to do!
But first thing first: I started with an inventory system, where we can store items gathered in the castle, then a system allowing to pick an item from the inventory and use it on an element in the room (ex: "use frame hanger on lock"). I also put in place all the architecture allowing special things to happen when objects are taken, dropped or used, and the hardest part: keep the state of each room in memory to be able to see it unchanged when you exit it and re-enter it later. In total, 41 global vars were used to store the game's state!
Unfortunately again, I should have directly put these vars in a single JS object, to make localStorage persistence trivial. The idea of making the game progression saveable and loadable only arrived at the very end of the development and I had to fix each of these variables and the 562 places where they are used in the source code...
To continue with mouse interactivity, I completed the first room of the game (it's playable from start to end, yay), and made the notes on the walls and books in the library readable!
After implementing all the other collectable items, I doubled the inventory space, to 12 slots. There are more than 12 collectibles in the game, but you can never have all of them at once, so it's fine.
#js13kgames day 19:
— xem 🔵 (@MaximeEuziere) September 1, 2023
Two more rooms are feature complete (knight in armor room and throne room, where a mini game inspired by excalibur takes place), and I have enough collectible items to fill my 12-slots inventory! (blurred here)
Source : 44kb
Min: 33kb
RR: 9.85kb
Zip: 7.65kb pic.twitter.com/oqmKDAUnBn
I'm progressibely making all my rooms playable, but also implement "puzzle rooms" (when the scene changes to show a puzzle to solve, such as the sword-in-rock mini-game or the lock combinations).
Even after writing some books of my library, I'm glad to see that the zip size is still not exploding (7.65kb).
Days 20-21
#js13kgames day 21
— xem 🔵 (@MaximeEuziere) September 3, 2023
End of week 3 (already?)
Implemented 8 interactions + 1 puzzle since yesterday.
My main js file (the one describing the castle's rooms, items and interactions) is now 1100 lines long and 34kb.
(+17.6kb for HTML CSS SVG & JS engine)
Min: 39.5kb
RR+Zip: 8.54kb
Already day 20, time to make a TODO list and see how much work is left... and unfortunately it's a lot: 20 item interactions to implement, as well as 4 animations, 5 puzzles, 2 big svgs, all the music and sound effects, testing, golfing and think of some decentralized bonuses.
The code added on days 20 and 21 added 1kb to the zip (puzzle rooms tend to use a lot of code).
Days 22-23
#js13kgames day 23
— xem 🔵 (@MaximeEuziere) September 5, 2023
Today I finished the complex mechanism and its consequences on one other room. (there's a third room that is affected by it, I'll work on it next)
I also drew a big svg and added a lot of new dialogs and in-game text.
Let's see new zip size?...
9.64kb.
oof!
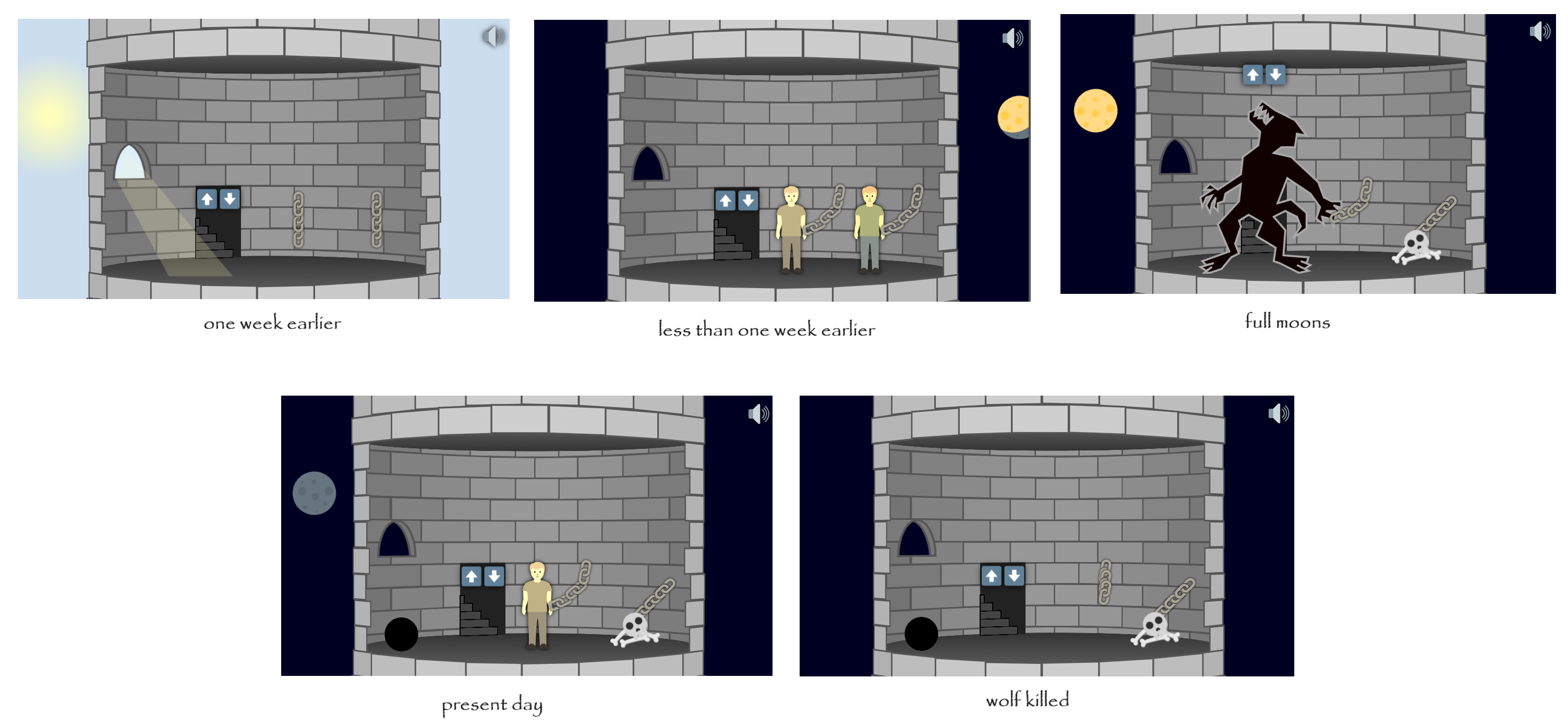
During these two days, I added another kibibyte to my zip with just one feature, certainly the most complex of the game: the witch's time wheel. This one took a lot of time both for brainstorming, and for implementing it.
Fortunately, with CSS transitions, all the rotations and color changes didn't require a lot of effort. The hardest part was to set and update the right variables when the wheel turns, in order to determine the current day, hour, wheel angle, wheel angle modulo 360, and consequently, the phase of the moon, the haystack-burning setup, and of course, the presence of 0, 1 or 2 prisoners in the right tower if it's not full moon, the presence of the werewolf if it's full moon, and its absence when it's dead.
After letting people test my game, I realized that no one had the idea to get back in time to talk to the second prisoner before he dies, or to get back even further to see the cell empty, even though it's hinted by the dialogs... bummer! But I'm glad I still implemented all these situations for completion's sake. Also, the second prisoner gives a hint for the end of the game, so it may not be totally useless.

There are also little details that are not visible but that I had to think through such as dynamically changing the moon phase emoji at the middle of the day in order to display the right graphics when the night comes (hence the bottom half of the time wheel that is always hidden), or making the sun or moon closer to the rotation point at midday and midnight to have it visible on screen all the time (in the witch room at least); and of course changing the windows svgs backgrounds to dark blue when it's night time.
(I even did it in the window lock puzzle in the middle tower, even though almost no one will ever see it)

The only thing I didn't bother to implement was causality (i.e. when you solve a puzle then go back in time, it stays solved). It's more convenient like that for the players and for me.
Day 24
#js13kgames end of day 24
— xem 🔵 (@MaximeEuziere) September 6, 2023
Implemented two more puzzles!
Source code: 63kb (including 24 custom svgs)
Minified: 48.8kb
Min + zip: 12.6kb
Roadrolled: 13.0kb
RR + zip: 10.0kb
Roadroller saves my life here!
And hey guys, please help me find a fun crime for my green prisoner! ty :p pic.twitter.com/utp1thm8qM
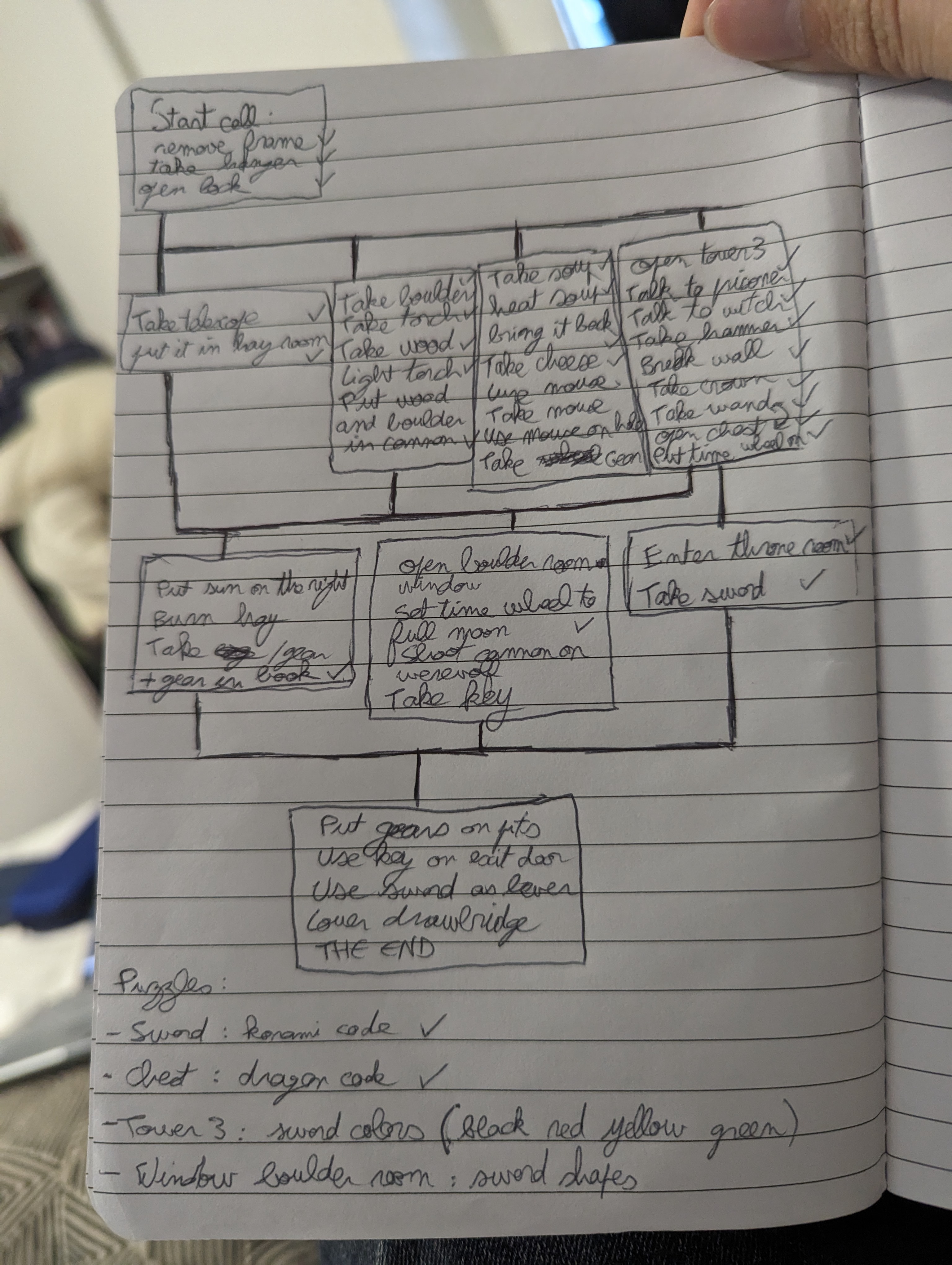
On day 24, I still had no precise idea of how the puzzles and actions would depend on each other, so I decided to make a diagram / dependency chart (inspired by those made by Ron Gilbert for his point&click games):

And it was pretty useful: it made me realize there was a major plot hole (I made the second prisoner give a hint on how to find the magic wand, which is normally used to find this prisoner in the first place... to fix it, I gave this line of dialog to the witch and had the prisoner give a hint about the broken drawbridge mechanism).
At the end of the day, I would have been almost at 13kb if RoadRoller (which brings my zip down to exactly 10kb) didn't exist!
Days 25-26
#js13kgames day 26
— xem 🔵 (@MaximeEuziere) September 8, 2023
After working on my entry ~6h today, I have completed all my gameplay-related todos.
Tomorrow I'll test and debug it thoroughly, before adding sound.
How many bytes left?
Let's do a build... 🤞
Source code: 71.6kb
Min: 57.9kb (14.7kb zipped)
RR+Zip: 11,789b !!
On days 25 and 26 I did a big effort to implement 100% of the gameplay, room by room, which would leave me about 5 days for testing, polishing, sound, music and golfing (even though I still have a comfortable margin, with my 11.6kb zip).
It's been quite hard to draw the "outside view" from the castle's gates: there's the same issue as I have had earlier for the windows: I had to draw a SVG representing a hole on the wall, a floor, a closed drawbridge and mountains in the background, which wasn't trivial for my SVG skills.
I spent a lot of time implementing FOUR different animations for the cannon, corresponding to every possible scenario where it's fired (without wood, with wood but without unlocking the window in the second tower, with wood and open window but without the wolf, and finally, with the wolf). The hardest part in these animations was to give the impression that the cannonball was passing through the window, when in fact it was traversing an opaque window svg placed in front of the brick wall... fortunately, with some fine-tuning and enough speed, it looks fine.
I finished with the end cinematic, where the drawbridge finally opens, created from scratch with 5 CSS3D divs (one for the floor, one for the bridge, two for the bridge supports, and one for the mountains. Quite simple, but I think it's convincing!
Days 27-28
#js13kgames day 28
— xem 🔵 (@MaximeEuziere) September 10, 2023
Fixed remaining bugs... (203 lines of code edited), added high scores
Started adding some background music composed by @ryanmalm
Created some sound effects with minSoundEditor (I like how the cannon and drawbridge ones turned out)
Source: 83kb
Zip: 12.7kb pic.twitter.com/yeqcoUgPv3
As I wrote on Twitter (X), those two days were spent beta-testing my game with 3 friends and fixing absolutely everything that wasn't perfect (bugs, graphics, browser compatibility (ughh, Firefox didn't like scaled up 99x99px SVGs so I had to rewrite most of them 10x bigger and scale them *down* to avoid having them all blurry), saving and loading, hover cursors, etc), which resulted in a huge Github changeset containing in total 1030 edits (impacting almost half of my source code).
So it's been very busy, but the good thing is that the game is finally playable from start to end !
A little (important) detail was also added at this moment: fade-in and fade-out transitions between rooms. This allowed to hide the fact that a room takes 0.25s to 0.5s to load entirely. Without the black transition, every click on an arrow button seemed to lag, which was pretty incomfortable. Now it's cool.
You know how I'm bad at composing music... By chance, on day 27, Ryan Malm (co-winner of js13k 2017 with me) proposed his help to compose a theme for anyone interested, and I jumped on the occasion.
He asked me what tool I wanted him to use, and we picked MiniOrchestra, a tool I created a few years ago but which is far from perfect (it sometimes creates corrupted outputs and doesn't let users move notes or listen to a song in a loop easily).
Nonetheless, on the span of a couple days, he managed to compose a theme that (I think) matches perfectly the ambiance of my game. It's a 26-second loop that I can listen repeatedly without ever getting tired of, so congrats and thank you a thousand times, Ryan!
To continue on the audio side, I unearthed my beloved micro sound effects library MiniSoundEditor (created by Anders Kaare and golfed by me in 2016, and realized that the available sound effects didn't really cover my needs. I know I'm terrible at composing sound effects with code, but for once, I tried: I took existing sounds and changed their lengths, volumes, and other coefficients in order to create new sounds (12 in total). It's 100% rocket science and trial & error, but I'm pretty happy with the result, especially for the bridge one and the cannon fire one!
DEMO: sounds created for this game
Days 29-30
#js13kgames end of day 29
— xem 🔵 (@MaximeEuziere) September 11, 2023
Brought my zip down to 13358 bytes just by renaming long var names or css class names to 1 char.
But it's not enough... so I'm getting back to my source code to optimize everything that can be. (and fix 2 or 3 remaining bugs)
Wish me luck!
#js13kgames day 30:
— xem 🔵 (@MaximeEuziere) September 12, 2023
Last night I gathered all my source code in a single, 2232-line file, golfed it/optimized it enough to bring my min + zip down from 17.2 to 16.7kb. (without variable name mangling!)
My composer Ryan added an instrument to the music theme, so it's now 17.0kb...
48 hours left! I spent this day adding a simple title screen (with a nice 3D effect though), fixing even more bugs, and since I had some spare bytes, I allowed Ryan to add a few notes to his song, to make the theme that you can hear in the final game. In total he composed for 3 instruments played in parallel. The song takes about 2.4kb minified, and for the first time, my zip is now over the 13kb budget (13.3kb)... which means I finally get the chance to golf my code a little!

I did a quick test by manually mangling my longest ids, var names, function names and CSS classes (except the ones used for mouseover, of course) to 1 or 2 characters, and it was enough to reach 13.1kb... but every extra step of mangling that I tried to add made RoadRoller and Zip less efficient and added bytes instead of removing them.
So I reverted all that, went to bed and decided to tackle that more seriously the next day...
Day 31
#js13kgames day 31 (continued)
— xem 🔵 (@MaximeEuziere) September 12, 2023
Finally those spare bytes wren't luxury: the debugging has been harder than expected, and after completing it, and running RoadRoller harder (and even harder), my zip is exactly 13kb!
Let's submit I guess? pic.twitter.com/SzknLf7aIZ
#js13kgames end of day 31, submitted and approved!
— xem 🔵 (@MaximeEuziere) September 12, 2023
You can play my entry here:https://t.co/dPFZNdbiqk
Official announcement: https://t.co/4L95POvSBo pic.twitter.com/QqfMSvGxuC
For the first time since day 5, I gathered all my code in a single index.html file (2232 lines of code, 79.8kb), read it, and I found a ton of little optimizations and factorizations that could amply simplify it. Without even using RoadRoller nor mangling, these edits were enough to remove nearly 0.3kb to my minified + zipped source code.
To that, I added the manual mangling attempted the day before (at least the efficient one), and after a strong RoadRoller pass, got a 13288b zip (under the 13312b limit)!
I played the entire game entirely one last time to fix a couple final bugs (mostly name collisions caused by a too greedy mangling), and my zip finally reached 13312b, exactly 13kb! I took it as a sign and wrapped it up for release, about 15 hours before deadline!
I wouldn't have made it on time (or a little early) without the invaluable contribution from Ryan Malm (I love that song), the help of my beta-testers Adrien, Sam, Damien, Julien & Anouk and the magnificent, revolutionary, incredible tool RoadRoller by Kang Seonghoon, without whom my game would have been 3.2kb too big (!!!) and would have suffered from very dramatic feature cuts and a much lower overall quality.
The "clickbait" thumbnail was generated by an AI and edited with Paint (to change a little from my usual screenshot thumbnails)... I think it's quite convincing, too.
Day 32 (September 13th)
#js13kgames day 32
— xem 🔵 (@MaximeEuziere) September 13, 2023
People are testing my game and seem to like it!
Some discovered fun glitches like infinite soup or double sword, I won't fix them, it's nice.
I recorded my best scores for the leaderboards (it can still be improved)
Let's write my making-of now! pic.twitter.com/15vDKeaPIt
On the morning of the last day (october 13), I only had one thing left to do: the Web3 bonuses.
First, I uploaded the game on IPFS via Pinata (unfortunately, the free plan doesn't allow HTML hosting, so I sent the 13kb zip).
Then I made a leaderboards system and allowed people to submit their best times and lowest number of clicks after they complete their adventure. The leaderboards is hosted on IPFS bt the update is still done manually by me when someone tweets (posts) their score on Twitter (X)... I didn't have the time to implement something smarter.
Some people began to play my game and seem to like it a lot... they find fun bugs that I had never seen before (infinite soup, infinite mice, infinite sword...), so I made the fixes and sent an update to King Andrzej.

Coincidentally, the same week as the release, numerous mouses and mouse holes have started appearing in my apartment! (I'm still trying to chase them as we speak.)
There's another bug that happens after you kill the werewolf: if you use the time wheel to go in the future, the prisoner is still alive. I forgot to check the wolf's death when drawing the non-full-moon variant of the jail...
Well... Now I know how hard it is to make a flawless point&click game.
Another surprising remark from many testers is that they saw the "KONAMI" initials easter-egg rightaway, but didn't read the text in the book "How Arthur Became King" until I told them that the text actually explained how to do the Konami code. They they re-read it and found it very smart... Welp, ok.
After the jam
I spent two days writing the current making-of and the following two weeks testing and voting for the other entries!
The results are great (#6 overall) !
Feedbacks
"This is my favorite entry this year! The escape genre is fun and unique and the puzzles are all fun and not too easy/hard. Sometimes items got duplicated but I just modified it in localStorage. Overall very enjoyable to play through." Alpine Games
"Love the game, really nice puzzles with some good little jokes and ideas hidden throughout. Literally my only complaint is that I wish the screen was bigger. I ended up tweaking some css and zooming in or something to make it take up more space. It's such a great game it deserves to be able to take up the full screen! Thats the only real fault I could find other than the minor item dupe glitch, which didn't really effect gameplay. Excellent work!" Rob Louie
"Definitely my favourite entry this year! Puzzles are so well defined, and music adds that flavour of mystery. Very well done." Samir Hodzic
"So I've finished the game before the voting site went up. It's really clever and different! "How to turn your dragon" is comedy gold." Mark Vasilkov
"I played it long! It is on me that I didn't pass it :D but I did enjoy every moment of it. I have forgotten how much I enjoy a puzzle game. Gameplay was smooth, no error state or confusion. Wonderful full game!" Viljami Peltola
"I love the global humor in this game. There're a lot of hidden details and puzzles are very smart. They aren't too easy, making the game interesting, while they also aren't too hard, making me thinking I'm a smart guy :D" Adrien Guéret
"That was an adventure! Really great castle, puzzles, music and very tricky! I cracked the one code by brute force messing about which was a bit of luck but I spent ages working the rest out! Took a break half way through and left the game open so my score was almost 2 hours and around 2k clicks! Two of the gears kept me going for some time I must admit. Really great entry!" Ryan Tyler
"Yet another interesting and well done puzzle! Took me a while to finish, but it was worth the time. I will concentrate on the weak points only, the good ones would take to much space. So even if this feedback sounds a bit negative, it isn't meant so. Theme: Many of your items did not exist in the 13th century, or had a different form at that time. The worst offender is the telescope, invented in the 17th century. Cannons were invented in the 14th century (at least in Europa), though the one depicted looks rather like 15th century. Plate armour covering the whole body also belongs to the 14th century. Regarding picture frames the sources are not clear about when they became common, but sources agree that during the 13th century they were only used for unmovable sacral images like altar pieces. The code in the library has some annoying glitches. Clicking on a selected book to open it does not always open it (I think it happens when there is another book invisible behind it), the content of the map of the castle sometimes appears twice or even more often. I think there are too many puzzles of the type "look up instructions in the library, memorise them, apply them"; after I had solved the first ones, the next ones just made the game longer, not more interesting." Michael M.
"I really liked this one. I never got "stuck" like I normally do in point and clicks, all the puzzles made sense, things that looked like flavor text became important later. Great work." Grav
"First point and click I finished from start to finish. Fantastic entry with crazy attention to detail. Some small bugs with the mouse duplication are not ruining the gameplay. PS It's not as spooky as Xem said. Don't trust him." Alexey Kalmakov
"Brilliant puzzle game! Everything makes sense! I spent almost 1 hour to escape but I very enjoyed in the game. It's evident that the author put a lot of effort into designing the levels and the logic behind them. Well done!" Leo Kuo
"One of the best entries I have played this year. It took me a while to finish but I got there in the end. Excellent work!" Johan Åhlgren
"This is a really well made game. I can see a lot of thought and effort was put into it. The music and sound effects are very well made, and the graphics + animations are good. The theme is spot on. I personally would love a mini-map to make it easier to know where to navigate, but after spending a few minutes walking around I was able to memorize each room, so it's not a big deal. The puzzles are clever, and the jokes are funny. The game has some fun moments, which I really appreciate. These moments are what keeps me going, trying to solve each puzzle to see what will happen next. I end up trying all items on everything I can. I happened to break the fragile wall by accident, because I was clicking around like a mad man. I wasn't able to find the final cog wheel, but I will give the game a try once more time to see if I'm able to find it." John Edvard
"Great execution of a game in a classic genre. The puzzles were well balanced and the adventure was well-paced. Very well done!" Jeremy Burns (Expert)
"Pretty good adventure game. Well paced and thought puzzles. Good graphics and nice music. LOTS of easter eggs. There are occasional glitches, like blinking elements, or books opening twice, but nothing game breaking (and as you mentioned fixed in post jam version)." Marcin Walczak
"Good game, had fun playing it, getting stuck and - finally - unstuck. More logical than most point & clicks." Krzysztof Bociurko
"Really fun point & click with quite a few funny moments and gotchas. I'm amazing how much you were able to pack in the game. The music gave it a really nice ambiance too. The use of emojis whenever possible was really clever and well executed, at least with my font. There were a couple glitches here and there, like when using the books I sometimes had to click several times to change page, or sometimes another book would open immediately after. I also collected a total of 4 mice 😅 there's no limit to how many traps I can set. Finally, the graphics look very different than the thumbnail. Hope you can fix that issue in the next version! :P" João Lopes
"Good use of IPFS and decentralized leaderboard. Enjoyed the puzzles and getting lost a couple times." Tim Sulmone (Expert)
"Amazing game. I wasnt planning to finish it but I did!! Clever puzzles and lots of funny jokes all around. Impressed on how you manage to put all this in 13KBs. A huge congrats for your creativity." Javi Agenjo
"it's amazing! even the music is good! I love the smooth anims like the door opening etc! really nice work! it is tricky! I feel like I didn't get very far yet lol but I fired the cannon! =)" Christer McFunkypants Kaitila (Expert)
"Loving the AI generated thumbnail :D" burntcustard
"I waited for this :) Got double sword, is dual wielding intentional? Also had a good chuckle on "How to turn your dragon" book, this is so good" mvasilkov
"I really enjoyed this one, @xem. For the record, this castle has an infestation." Randy Tyler
"That's a challenging escape game for me. Almost to give up, but fortunately successfully completed at the end. Super fun!" Leo Kuo
"Quand je tire un boulet aux pieds du prisonnier il s'en bat les steaks... Après tous mes efforts c'est abusé... Mais à quoi sert ce putain de telescope?... Bah sympa, bon niveau de difficulté je pense" Anouk (beta-testing)
'tain, j'avais même pas fait gaffe que le poème donnait la solution à l'énigme x') J'ai vu "KONAMI", j'ai même pas lu le texte en fait xD Très smart, j'adore!" - Adrien (beta-testing)
"C'tait bien sympa comme jeu :D" Sam
"C'est super cool! En tous cas, je pense que c'est le meilleur jeu que tu aies fait jusqu'à maintenant. Moi je me suis bien amusé" Damien
My entry appeared on Github's blog, js13k23's OST album and will be playable on Addicting Games soon!
See you next year!
Cheers,
xem